Acabei de lançar a V2 do meu projeto 'Quem é esse Pokémon?'
2 minutos de leituraAcabei de lançar a V2 do meu projeto 'Quem é esse Pokémon?'.
03/11/2021
Olá dev! Aqui está uma seleção de extensões para VSCode para te ajudar no dia a dia e trazer mais produtividade.
Antes de melhorarmos a nossa produtividade, primeiro precisamos ter dados de como ela está. Para obter esses dados, eu conheço essas três extensões:
Assim como a Code Time, essa extensão ajuda a mediar a sua atividade enquanto está desenvolvendo no dia dia, o quanto esta trabalhando em qual linguagem e várias outras informações.
Além de ser uma pata de animal que com certeza á bem fofinha rsrs, com ele você tem um dashboard de como você trabalha no dia a dia, quais horários está mais produtivo, entre várias outras informações.
Os mesmos criadores do Code Time criaram essa extensão para ajudar você a alcançar seus desafios, e ganhando botons a cada conquista.
Algo que me deixa bem produtiva no dia a dia, é utilizar alguns atalhos para construção de códigos padrões, por exemplo, criar componentes React, arquivos de estilização, arquivo de configuração de api.
Para desenvolvimento com React e React Native, tem essas 2 extensões da Rocketseat:
Rocketseat ReactJS
Rocketseat React Native
Os atalhos que eu mais uso são:
Na página de cada extensão tem uma lista de comandos possíveis.
Quando abrimos um .svg no VSCode ele nos mostra o seu código, mas na maioria das vezes queremos ver a imagem em si, e é isso que essa extensão faz.
Essa é uma extensão que eu gosto de usar bastante, para adicionar comentários no meu código de coisas que ainda tenho que implementar e não esquecer nenhuma regra. Apenas adicionar um comentário como // TODO: e // FIXME:, a extensão coloca um destaque, que o torna mais visível e mais difícil de esquecer quando estiver analisando as suas alterações antes de enviar. Além disso ela também cria uma árvore, com os arquivos onde você adicionou.

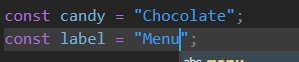
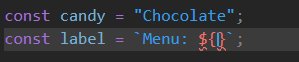
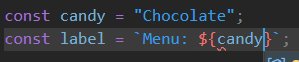
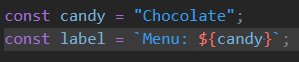
Com a atualização do JS, passamos a poder concatenar string facilmente com o Template String, o que pode ser chato no dia a dia, ficar mudando de aspas para acentos graves, e essa extensão vem para nos ajudar nisso, assim que colocamos ${}, dentro de aspas elas mudam para acentos graves.

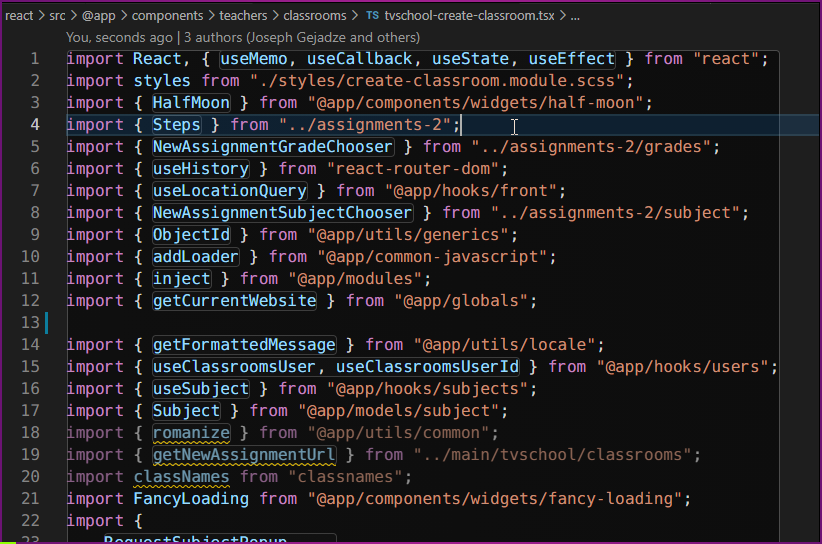
Sabem quando esquecemos de abrir ou fechar parênteses ou chaves, e não sabemos onde colocar?! Essa extensão coloca uma cor diferente para cada conjunto de Abre e Fecha, facilitando encontrarmos onde está faltando.
Acredito que essa extensão tenha o mesmo objetivo da Brackets Pair, mas com uma forma diferente de visualização. Com ela é criado uma borda envolta de cada conjunto de Abre e Fecha, facilitando um pouco mais descobrir onde está faltando abrir ou fechar algum parênteses ou chaves e também facilitando a visualização de cada bloco

No dia a dia do desenvolvimento web modificamos varias tags e pode ser repetitivo alterar o nome ta tag de abertura e fechamento, e é nisso que essa extensão nos ajuda, ao modificar alguma tag, automaticamente a outra é alterada também.

Na maioria das vezes ao desenvolver sites e aplicativos usamos cores hexadecimais ou rgb, o que dificulta reconhecer qual é a cor. Com essa extensão é criado um destaque em cima do código da cor com a cor
Está trabalhado com alguém em um mesmo bug, ou criando algo de forma colaborativa, essa extensão vai permitir que ambos compartilharem um mesmo VSCode.
Como passamos o dia olhando para o VSCode, podemos deixar ele mais com a nossa cara, aqui eu separei algumas extensões legais.
VSCodeThemes - Preview Visual Studio Code Themes.
Omni Theme - Visual Studio Marketplace
Ballerini Theme - Visual Studio Marketplace
Material Theme Icons - Visual Studio Marketplace
Pink-Cat-Boo Theme - Visual Studio Marketplace
Nyan Cat - Visual Studio Marketplace
Power Mode - Visual Studio Marketplace
Clippy - Visual Studio Marketplace
E você, quais extensões você mais utiliza? Deixe aqui nos comentários e até mais. 😄
Acabei de lançar a V2 do meu projeto 'Quem é esse Pokémon?'.
Sites, newsletters e podcasts que todo dev deveria conhecer.
Como desligar o RDS na AWS para otimizar custos.